
نظرية الألوان في التصميم الجرافيكي: كيفية جعل تصميمك متناسق وجذاب
هل تعلم أن اللون قادر أن يثير الحماس في شخص ما، ونفس اللون غير قادر على إثارة الحماس في شخص آخر!! هل تعلم أن الجمهور يقرر حب منتجك في 90 ثانية أو أقل!! هذا كله يعتمد على اللون، كل هذا ما سنعرفه في مقالنا، سنعرف كل ما يخص الألوان وسنتعرف على نظرية الألوان في التصميم الجرافيكي وأهمية دراستها وكيفية جعل تصميمك متناسق وجذاب، وسنتعرف على عجلة الألوان، وسنتعرف أيضاً على أنظمة الألوان وكيفية جعل تصميمك متناسق وجذاب في ألوانه .
نظرية الألوان في التصميم الجرافيكي
نظرية الألوان: هيفن فن في حد ذاته؛ فهي نظرية تهدف إلى توزيع العناصر على حسب ألوانها وارتباط هذه الألوان مع بعضها البعض
أهمية معرفة نظرية الألوان في التصميم الجرافيكي
للألوان أهمية كبيرة لكل مصمم، فمن خلال الألوان يتم تحديد مدى جمال وتناسق التصميم؛ فمعرفة قواعد الألوان هي التي تحدد إذا ما كان تصميمك جذاباً أو لا؛ حيث أنها تعمل على:
- تحقيق عملية التوازن البصري وتجعل التصميم متماسك .
- -تؤثر على عاطفة الجمهور .
- -تضمن لك الحصول على تصميم متناسق وجميل .
- تجعل الجمهور يتجاوب مع التصميم الخاص بك .
- يمكن للون أن يعبر عن معنى التصميم؛ حيث من خلال اللون تستطيع أن تسلط وتبرز الضوء على جزء معين تريد أن تعرضه في تصميمك دون باقي الأجزاء.
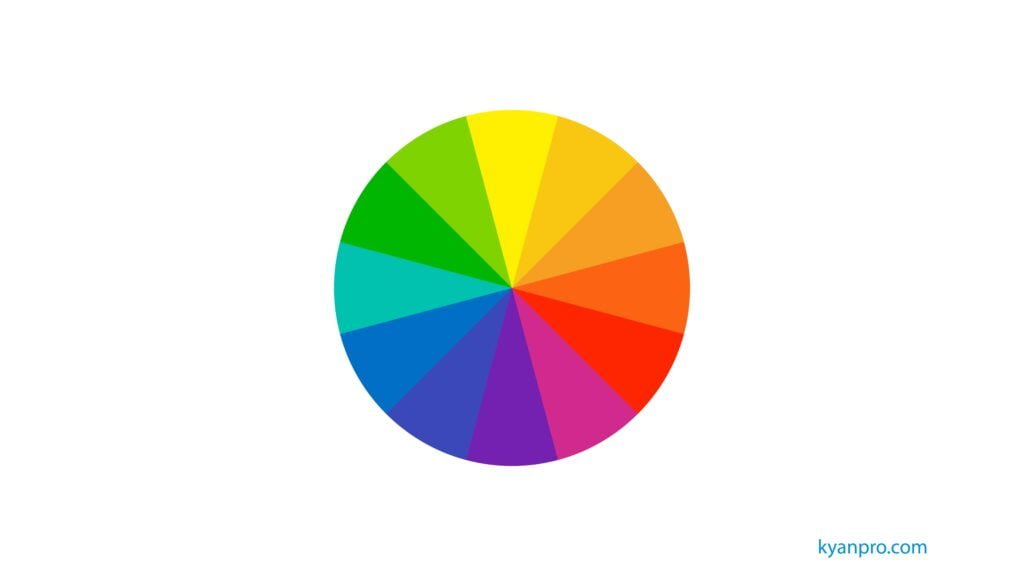
عجلة الألوان في التصميم الجرافيكي

عجلة الألوان في التصميم الجرافيكي: هي عبارة عن دائرة تترتب فيها الألوان بشكل متساوي ومتسلسل، وتنقسم إلى:
1-عجلة الألوان الأساسية Primary colors:
عجلة الألوان هي عبارة عن 3 ألوان هم: [ الأحمر، الأصفر، الأزرق ]
وتسمى بالألوان الأساسىة؛ لأنه لا يمكن إنتاج هذه الألوان من ألوان أخرى إذ هي الأساس؛ أي أنه لا يتم خلط ألوان مع بعضها البعض لإنتاج الثلاث ألوان الأحمر والأصفر والأزرق لذلك تسمى الألوان الأساسية .

2- عجلة الألوان الثانوية Secondary colors:
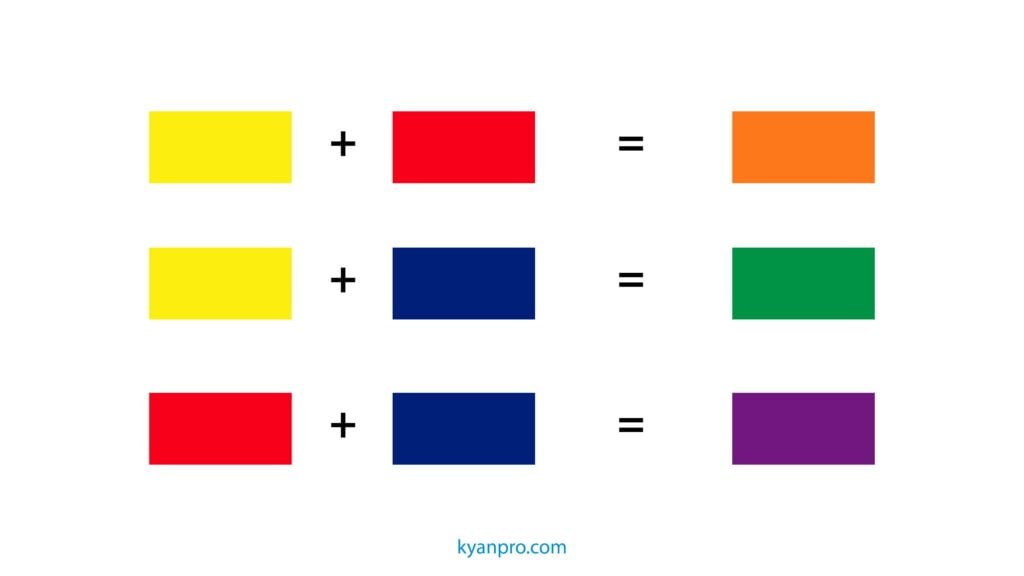
تشكل الألوان الثانوية كلاً من [البرتقالي، والأخضر، والبنفسجي]، وتسمى بالألوان الثانوية؛ لأنها تنتنج من خلال مزج الثلاث ألوان الأساسية(الأحمر+ الأصفر+ الازرق) مع بعضها حيث نحصل على:
- اللون البرتقالي من خلال مزج كلاً من (الأصفر+ الأحمر) معاً
- اللون الأخضر عن طريق مزج كلاً من اللونين (الأصفر+ الأزرق) معاً .
- اللون البنفسجي من خلال مزج اللونين (الأحمر+ الأزرق).

3-عجلة الألوان الثلاثية Tertiary colors
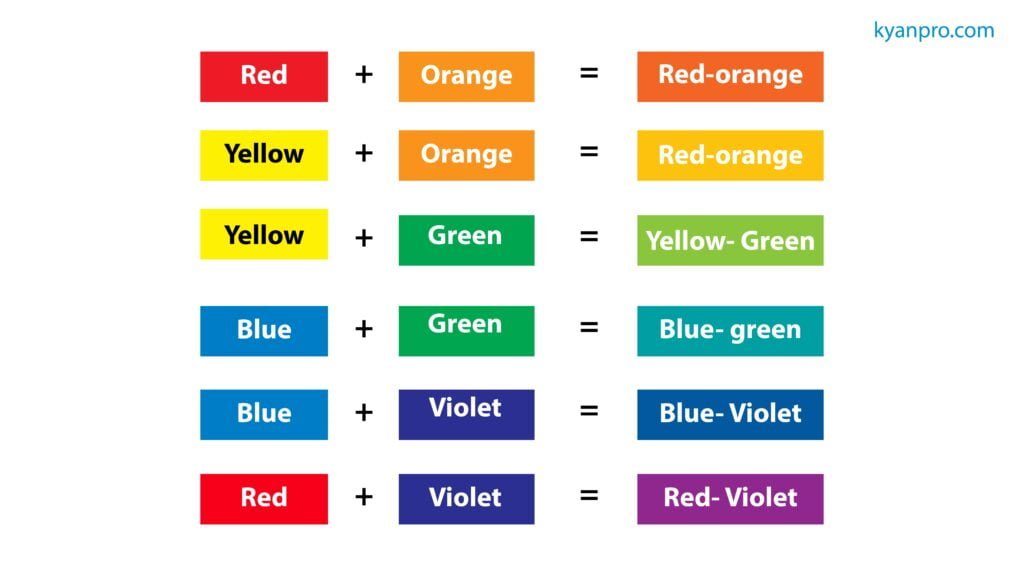
وهي الألوان الناتجه من مزج كلاً من الألوان الأساسية مع الألوان الثانوية فينتج لنا الألوان الثالثية الست:
- الأحمر البرتقالي red -orange
- والأصفر البرتقاليyellow-orange
- الأصفر والأخضر (أصفر مُخضر) yellow-green
- والأزرق والأخضر (أزرق مخضر) blue green
- الأزرق بنفسجي blue-violet
- والأحمر بنفسجي red-violet

هارمونية الألوان Color Harmony
هناك ما يسمى بالانسجام اللوني وهو يعتبر أساس نجاح التصميم، وهذا الانسجام يأتي من خلال فهم مجموعة من الأنظمة التي تخص اللون والتي سنتحدث عنها في هذا المقال:-
الألوان الأحادية Monochrome
وهو أخذ لون واحد من عجلة الألوان بدرجات مختلفة من نفس اللون، وبهذا سنضمن 100% أن الألوان ستكون متناسقة مع بعضها البعض، كل ما علينا فعله هو التغيير في درجات اللون فقط
مثال:
جعل لون الخلفية بدرجة معينة من اللون البرتقالي وجعل لون النص(الكلام) بدرجة أخرى من اللون البرتقالي وجعل باقي عناصر التصميم بدرجات مختلفة من اللون البرتقالي؛ وبهذا سنضمن أن ألوان التصميم بالكامل متناسقة مع بعضها وهذا وفقاً ل Monochrome.
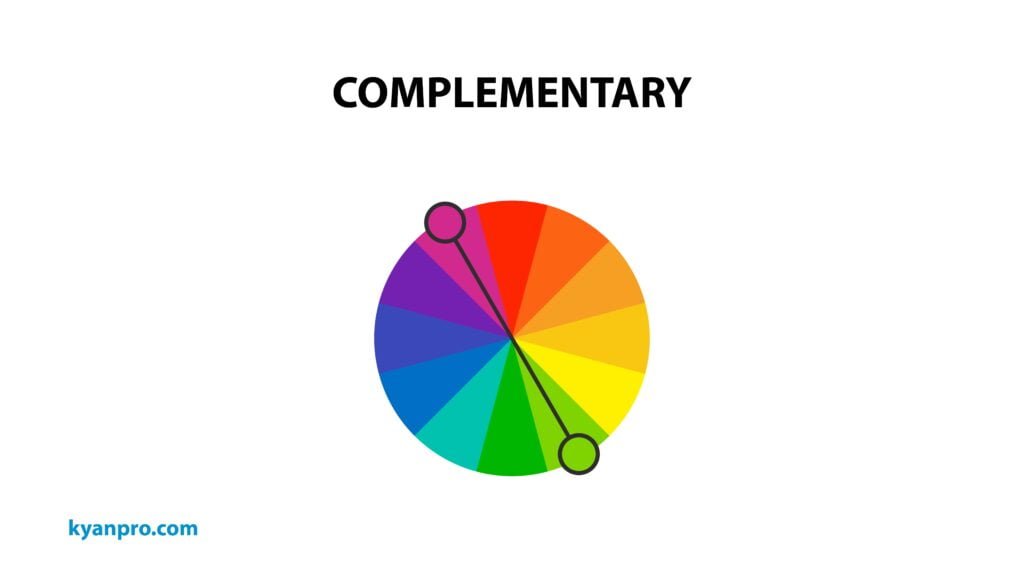
الألوان المكملة Completementry Colors
هي أخذ لونين متقابلين لبعضهما البعض في عجلة الألوان؛ فمثلاً اللونين الأحمر والأخضر مقابلين لبعضهما في عجلة الألوان

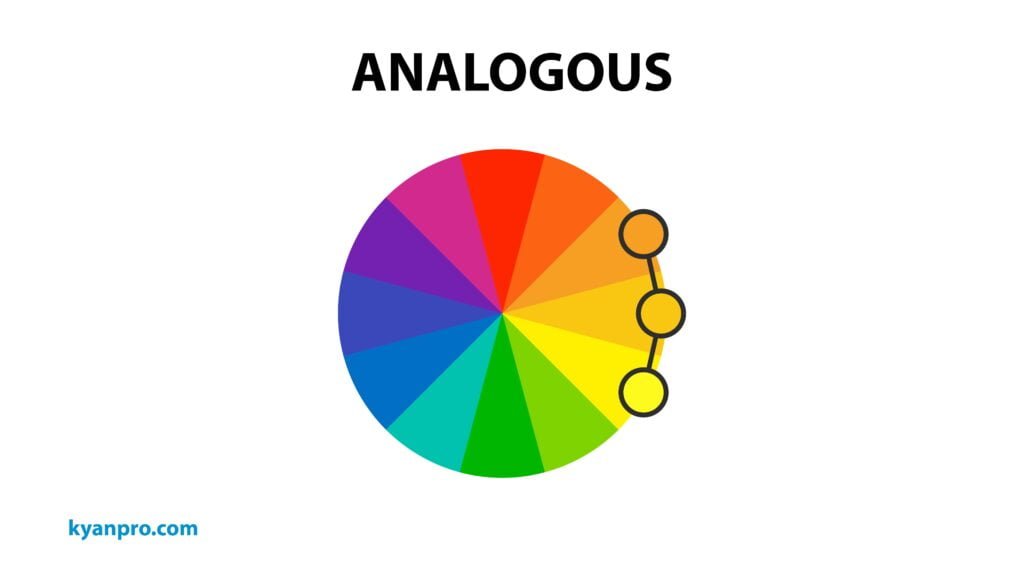
الألوان المتجاورة / المتشابهه Analogous Colors
وهي الألوان التي تجاور بعضها البعض في عجلة الألوان؛ فعلى سبيل المثال كلاً من البرتقالي والأصفر يجاوران بعضهما في عجلة الألوان فيمكن استخدامهما في تصميم واحد وستصبح ألوان التصميم متناسقة مع بعضها .

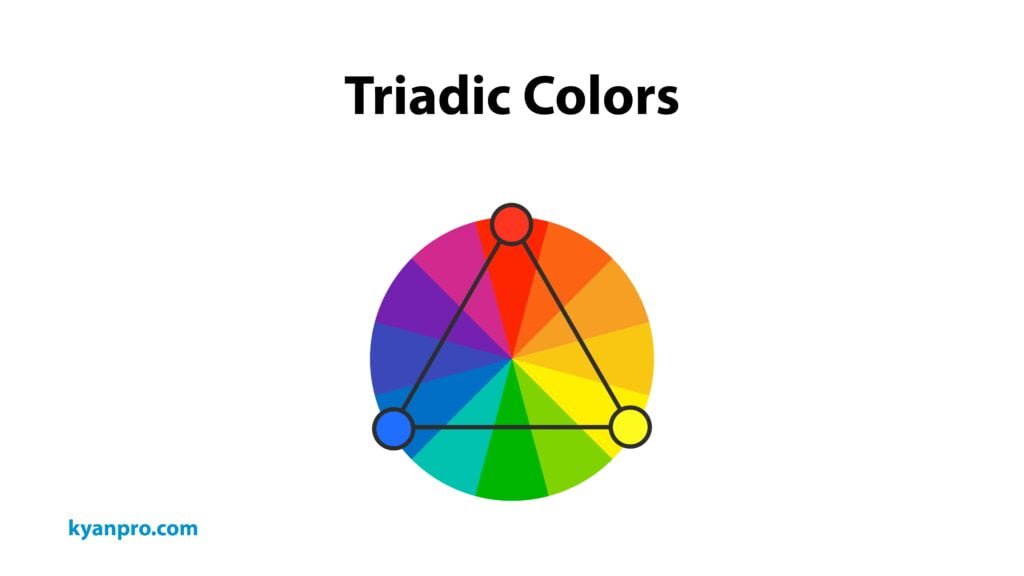
الألوان الثلاثية Triadic Colors
وهي الألوان التي تكون شكل مثلث في عجلة الألوان مثل: الأزرق والأخضر والأصفر يكونو شكل مثلث في عجلة الألوان؛ فإذا استخدمنا هذه الألوان معا ستصبح ألوان التصميم متناسقة وفقاً للألوان الثلاثية

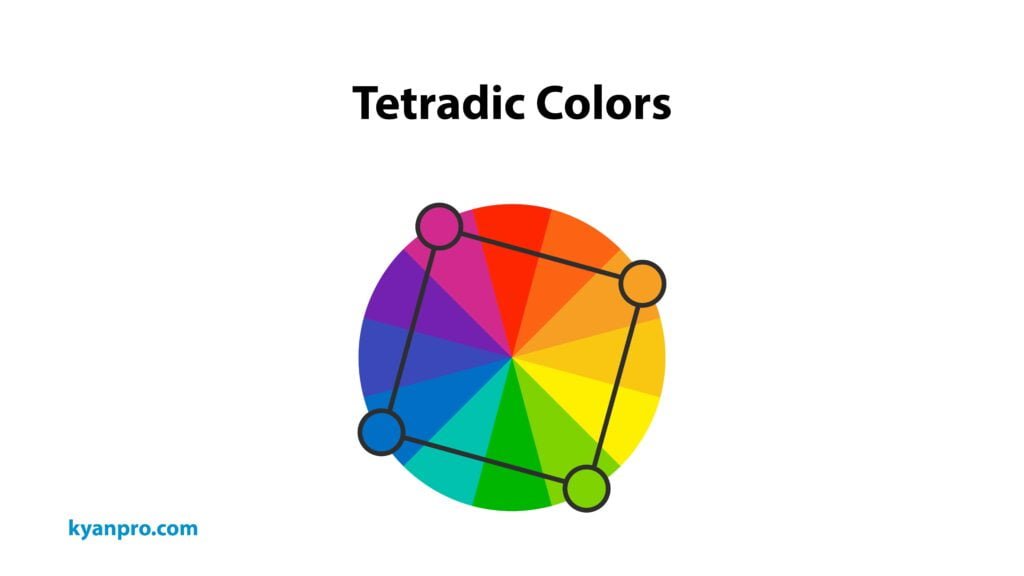
الألوان الرباعية Tetradic Colors
هي الألوان التي تكون شكل مربع في عجلة الألوان

نماذج الألوان
1-نموذج RGB
هو اختصار ل Red- Green- Blue هذا النموذج يعتبر من أكثر النماذج استخداماً، وهو عبارة عن نظام الألوان الخاصة بكل ما سيعرض على الشاشات الرقمية سواء كان شاشة الموبايل، أو شاشة الكمبيوتر، شاشة التلفاز، الكاميرات الرقمية ….. .
والسبب في أنه هذا النموذج مخصص لعرض التصميمات على الشاشات؛ لأن اللون ينعكس مع الضوء الخارج من الشاشة.

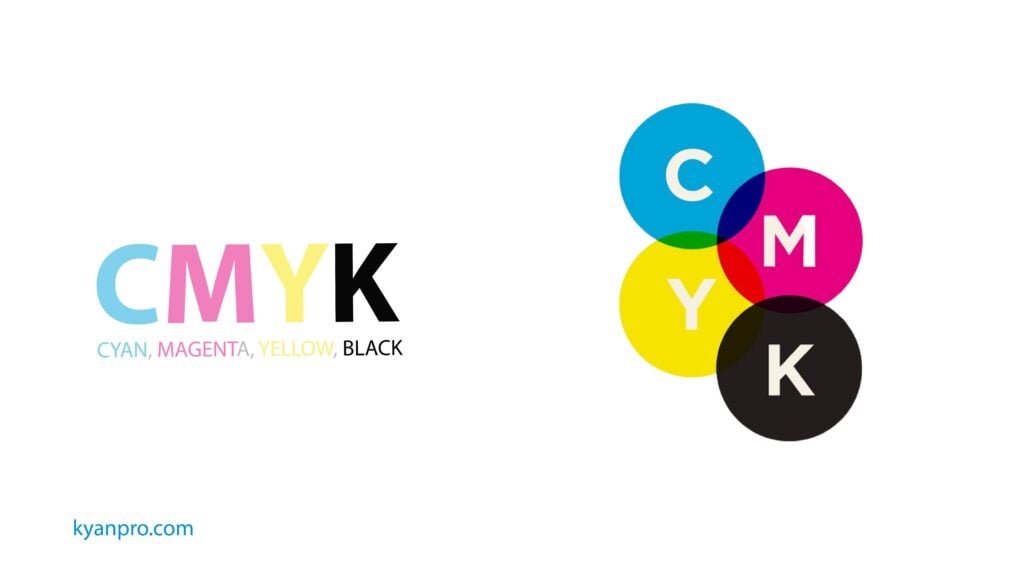
2-نموذج CMYK
هو اختصار ل Cyan- Magenta-Yellow- Black، هذا النموذج خاص بالمطبوعات؛ لأن ماكينات الطباعة نظام العمل الخاص به يختلف عن النظام الذي يعمل به الشاشات؛ حيث أنه في الطباعة تتم على أربع مراحل:
-طباعة لون السماوي Cyan
-طباعة لون الوردي Magenta
-طباعة لون الأصفر Yellow
-طباعة لون الأسود black
إذا كان التصميم سيطبع على اللافتات، المجلات، الكتب، فالاختيار الافضل هنا هو CMYK.
هناك العديد من النماذج الأخرى غير RGB, CMYK ليست مشهورة مثل هذين النموذجين السابقين مثل:
- نموذج HSL
- نموذج HSV
- نموذج RYB
لمعرفة المزيد عن كل نوع منهم بمزيد من التفصيل إليك موقع Color Hex، يعطيك رموز كل لون مع النموذج الخاص به ورمز كل لون .

وأخيرا وليس أخرا وصلنا لنهاية هذا المقال الذي يعتبر بداية لفهم عالم الألوان، وكيفية تنسيق الوان التصميمات الخاصة بك، وليس هذا المقال مقصور على التصميم فقط، بل يمكنك تطبيق هذه القواعد على كل جوانب الحياة.




